Localisation avec Templavoila
Ce tutoriel a pour but de vous aider à mettre en place un site multilangue avec le moteur de gabarit Templavoila.
1) Extensions
Avant de commencer, certaines extensions doivent être installées sur votre instance TYPO3. Il s'agit de:
-
Templavoila
typo3.org/extensions/repository/view/templavoila/1.1.0/ -
Static Info Tables
typo3.org/extensions/repository/view/static_info_tables/2.0.0/ -
Static Info Tables (FR)
typo3.org/extensions/repository/view/static_info_tables_fr/2.0.0/ -
Static Info Library
typo3.org/extensions/repository/view/sr_static_info/2.0.0/
2) Langues disponibles
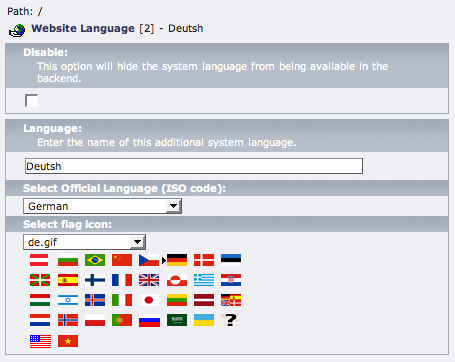
Il faut ensuite créer les langues qui seront disponibles sur le site. Cela se fait en créant un nouvel élément de type «Language de site» dans le conteneur de site TYPO3 (root).

3) Traductions
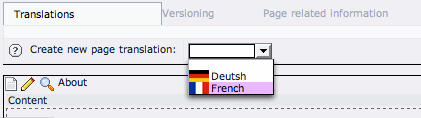
A partir de ce moment là, chaque page peut être traduite depuis le module page de Templavoila (onglet «Translations»).

4) Contenu
Ensuite, on peut passer d'une langue à l'autre, et y insérer du contenu spécifique.

5) Paradigmes
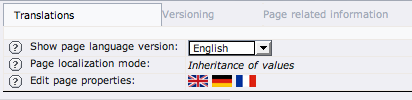
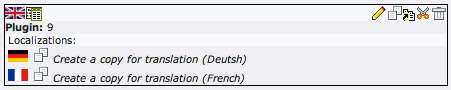
Il existe plusieur modes (paradigmes) de localisation avec TemplaVoila. Le mode que je recommende, qui n'est pas celui utilisé par défaut, est «free». Celui-ci permet de traduire des éléments de contenus dans d'autres langues directement depuis la langue par défaut (voir image), tout en permettant d'avoir du contenu spécifique à chaque langue. On obtient ainsi une souplesse totale (soit du contenu spécifique, soit du contenu traduit, lié aux éléments de la langue par défaut).

Pour activer ce paradigme, placer le code suivant dans le champ TSConfig de la première page du site:
mod.web_txtemplavoilaM1.translationParadigm = free
6) Frontend
Pour que la frontend reconnaisse les différentes langues, il faut non seulement indiquer dans le template TS principal la langue par défaut, mais aussi les autres langues, ceci en utilisant des conditions TypoScript. Exemple avec comme langue par défaut l'anglais, et comme autres langues le français et l'anglais:
// Default language
config.sys_language_uid = 0
config.language = en
config.locale_all = en_US
config.htmlTag_langKey = en
config.linkVars = L
// English language
[globalVar = GP:L = 0]
config.sys_language_uid = 0
config.language = en
config.locale_all = en_US
config.htmlTag_langKey = en
[GLOBAL]
// French language
[globalVar = GP:L = 1]
config.sys_language_uid = 1
config.language = fr
config.locale_all = fr_FR
config.htmlTag_langKey = fr
[GLOBAL]
// German language
[globalVar = GP:L = 2]
config.sys_language_uid = 2
config.language = de
config.locale_all = de_DE
config.htmlTag_langKey = de
[GLOBAL]
7) Drapeaux
Pour donner un nom et un drapeau à la langue par défaut, placer le code suivant dans le champ TSConfig de la première page du site:
mod.SHARED.defaultLanguageFlag = gb.gif
mod.SHARED.defaultLanguageLabel = English
8) Menus
Pour créer un menu permettant de changer de langue en FE, placer ce genre de code dans le template TypoScript principal, et le lier à un élément d'une structure TemplaVoila (DS):
lib.menus.lang = HMENU
lib.menus.lang.special = language
lib.menus.lang.special.value = 0,1,2
lib.menus.lang.1 = TMENU
lib.menus.lang.1 {
// Wrap
wrap = <ul> | </ul>
// Normal state
NO.linkWrap = <li>|</li>
NO.stdWrap.override = EN || FR || DE
// Active state
ACT = 1
ACT.linkWrap = <li class="act">|</li>
ACT.stdWrap.override = EN || FR || DE
// User defined
USERDEF1 = 1
USERDEF1.doNotLinkIt = 1
USERDEF1.linkWrap = <li class="disabled">|</li>
USERDEF1.stdWrap.override = EN || FR || DE
}